Using forRoot() and forChild() in Angular
Introduction
Hey there, Angular enthusiasts and new learners! I want to dive a little bit today in some Angular patterns and methods that you probably have already seen.
I am going to talk about managing dependencies and configuration information.
A pattern for singleton services that allows us to have control over the providers through the application cycle and modules.
I am talking about forRoot and forChild.
Sit back, relax and let’s explore and dive a little bit into these powerful methods.
What is forRoot in Angular and why do we need it?
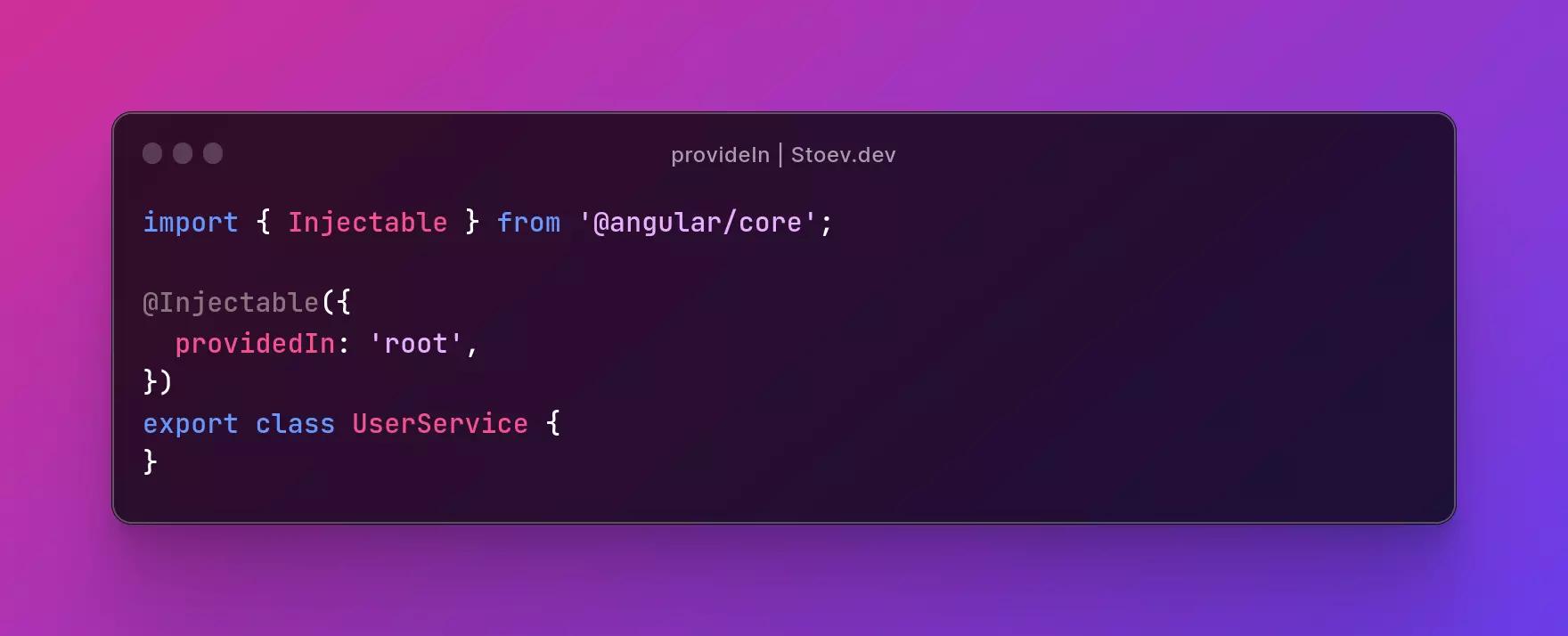
When we create a service with Angular version above 6, Angular creates an object in our @Injectable with a property provideIn: ‘root’

Of Course we are perfectly free to change the ‘root’ with any module we want. This means UserService won’t be available unless we import the Module we specify in the “provideIn”.
I can be more generic and say that forRoot is used to provide configuration data that's needed to initialize a module and its components. This configuration data can be anything from environment variables to API keys, and it's used to set up the application in a specific way.
The biggest use case most developers talk about is the static method forRoot in RouterModule. This is the method that configures the entire routing module for your application and Angular creates it globally.
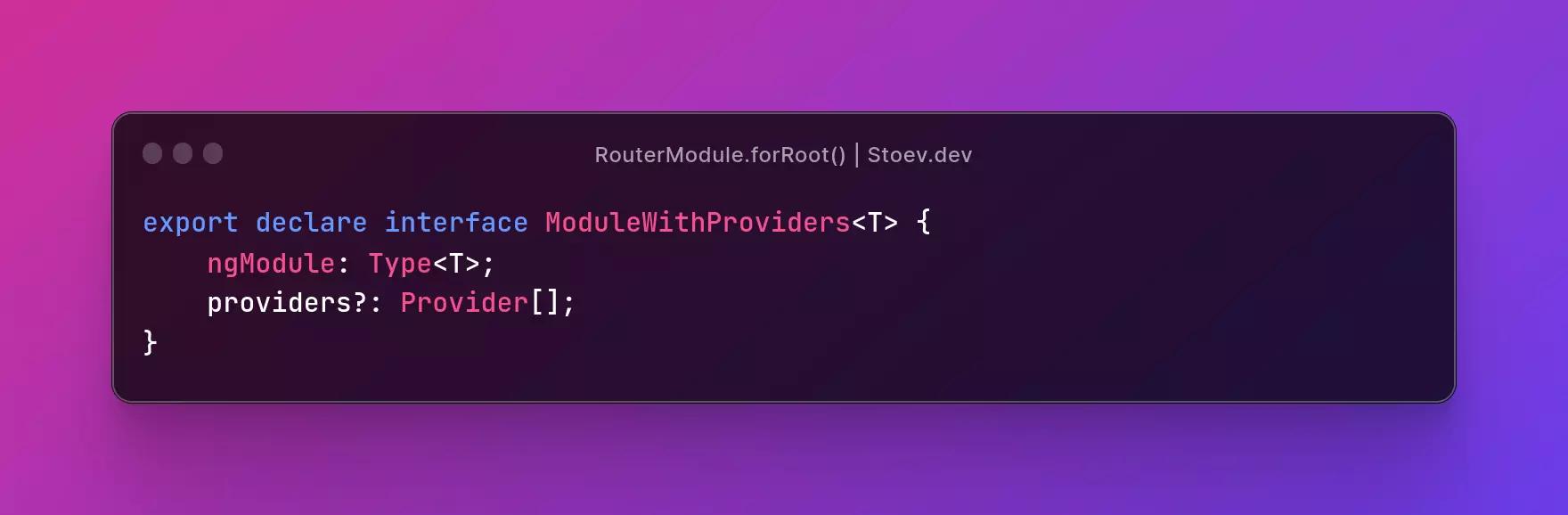
The method itself returns ngModule with optional providers.

Some time ago I wrote an article about how I structure my Angular application. I will use that to give you examples on RouterModule forRoot and forChild methods.
You can read the article here, btw:
- tutorial
- technology
- angular
How I structure my Angular applications

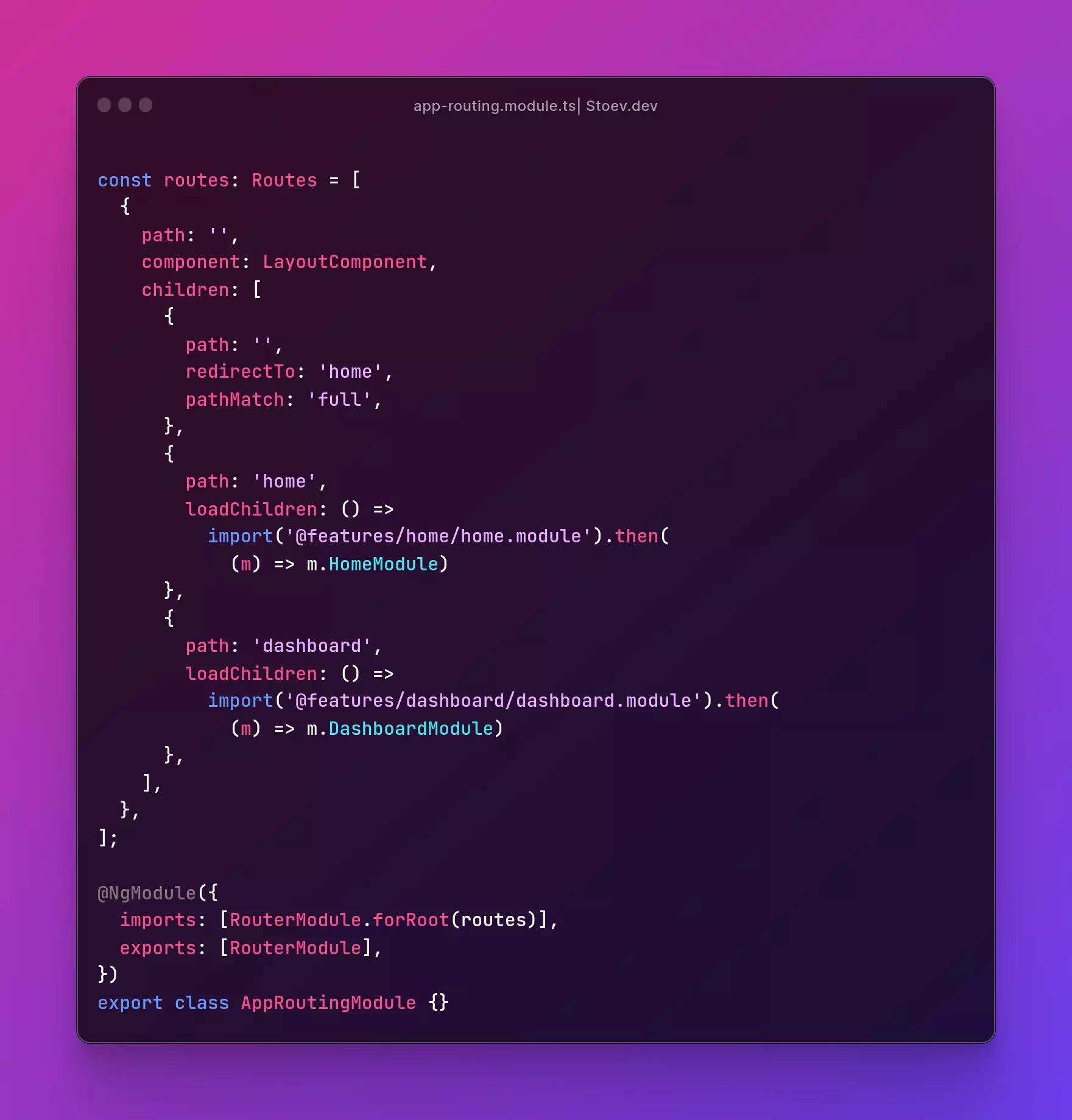
As you can see here in the imports I call this forRoot method and pass as arguments the routes I have defined earlier. This method is static and Angular is requiring some arguments.
static forRoot(routes: Routes, config?: ExtraOptions): ModuleWithProviders<RouterModule>
When Angular is creating the application it is creating the routing system and it is available through the existence of the application.
Typically forRoot is used only once in an application and it’s always called in the root module.
Create your own forRoot()
It is by convention, but you can use any name you want. You are perfectly free to create your own forRoot method and put it in your module. After all, a module is a class.
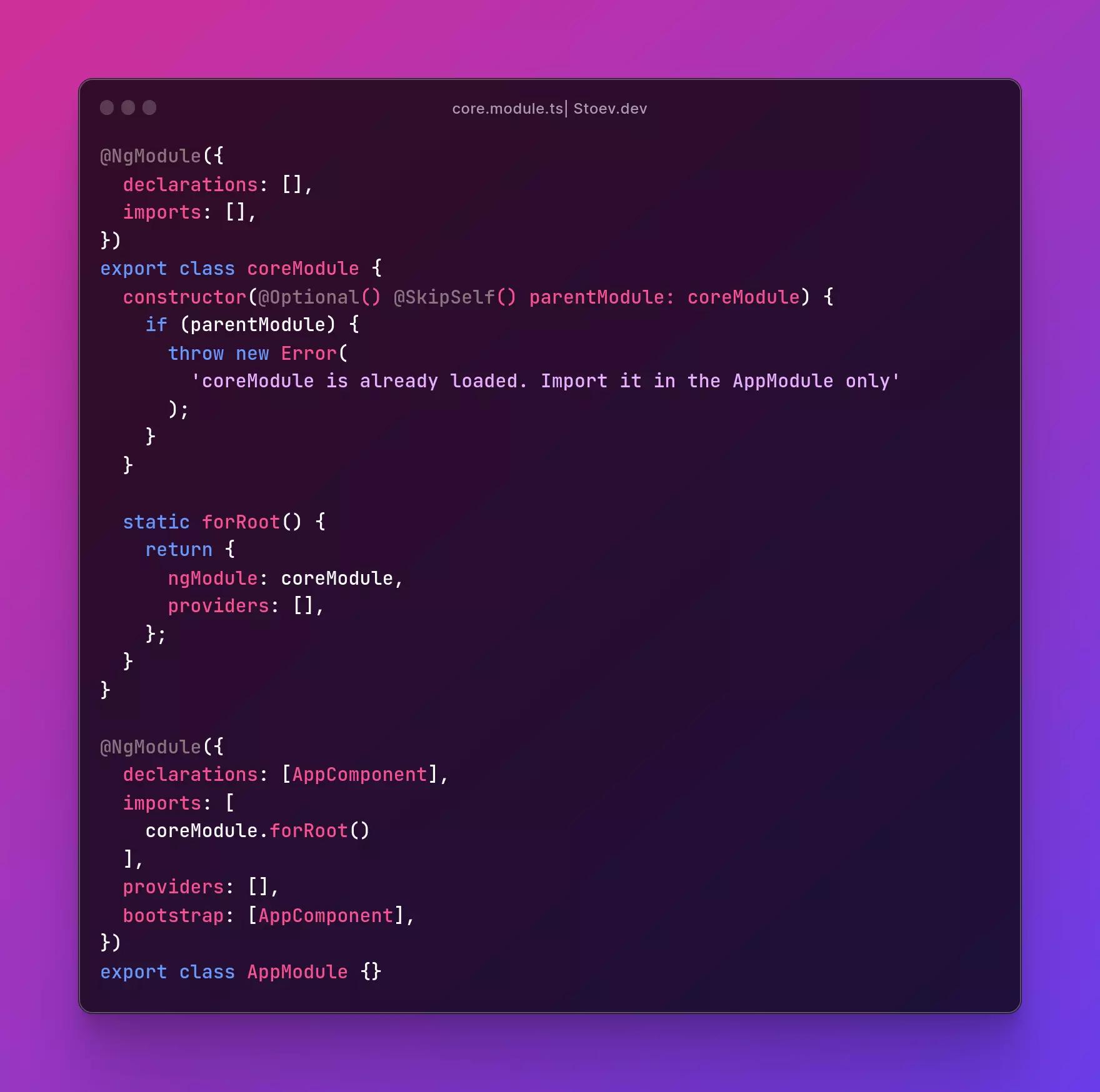
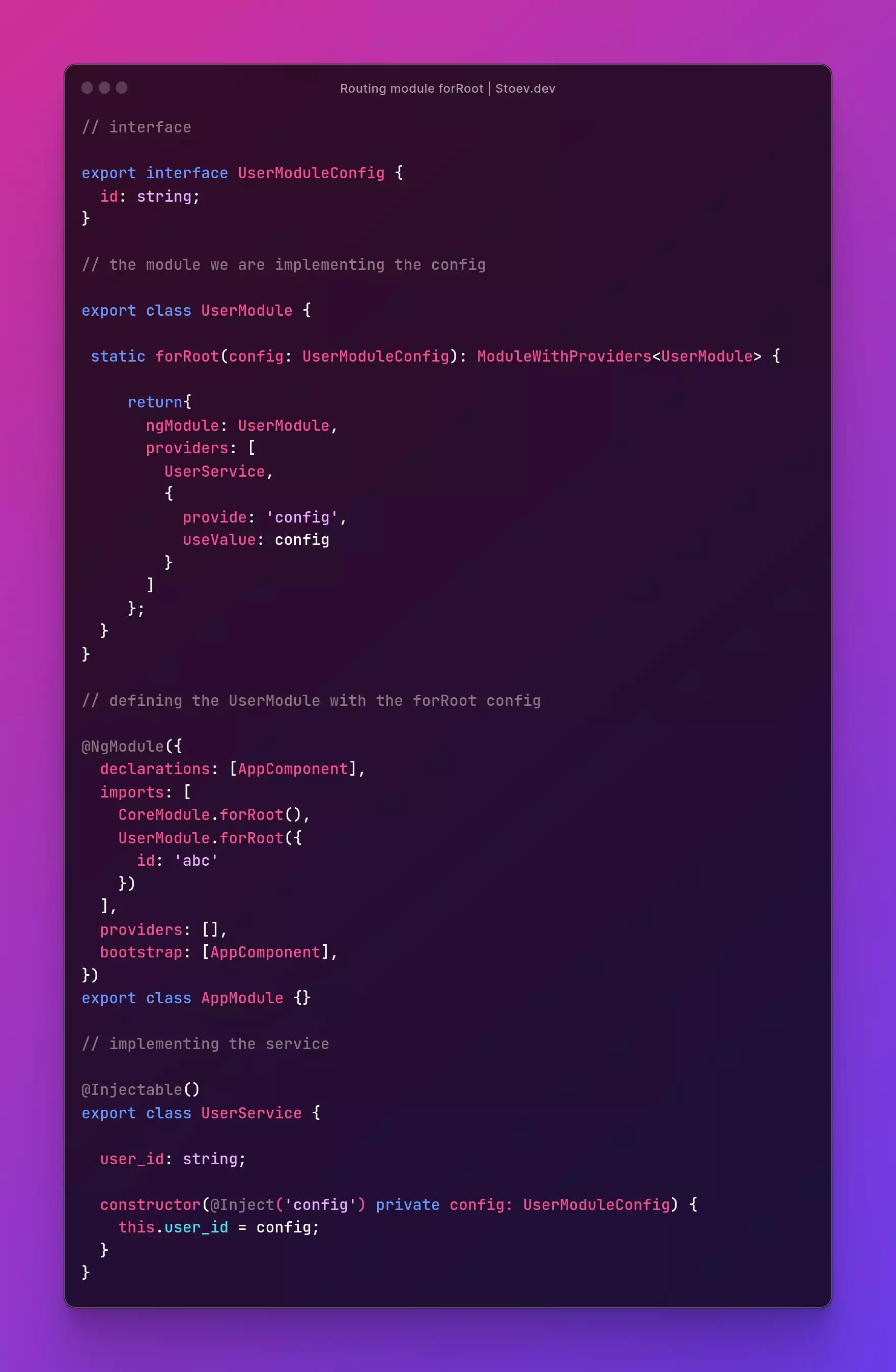
Here it is an example on how to provide an instance of a core module and be sure that it is only called once!

As I said, this method could be called anything, but I am calling forRoot() because of a convention. It can take arguments as well.
For example I can pass initial configuration data to the module and therefore its components.
Let’s do just that.

What is forChild in Angular
forChild is very similar to forRoot.
Following the router example it is important to point out that this static method is loaded in the feature modules usually that are being loaded into the root module. It allows us to configure the feature modules without affecting the entire application.
Let’s point out that lazy modules create new instances of the services and providers when the module itself is loaded. This is because Angular uses another Injector to create the modules. A separate one.
In the case of the RoutingModule forChild() is not creating the routing service. It is a necessary method when we have multiple routing modules.
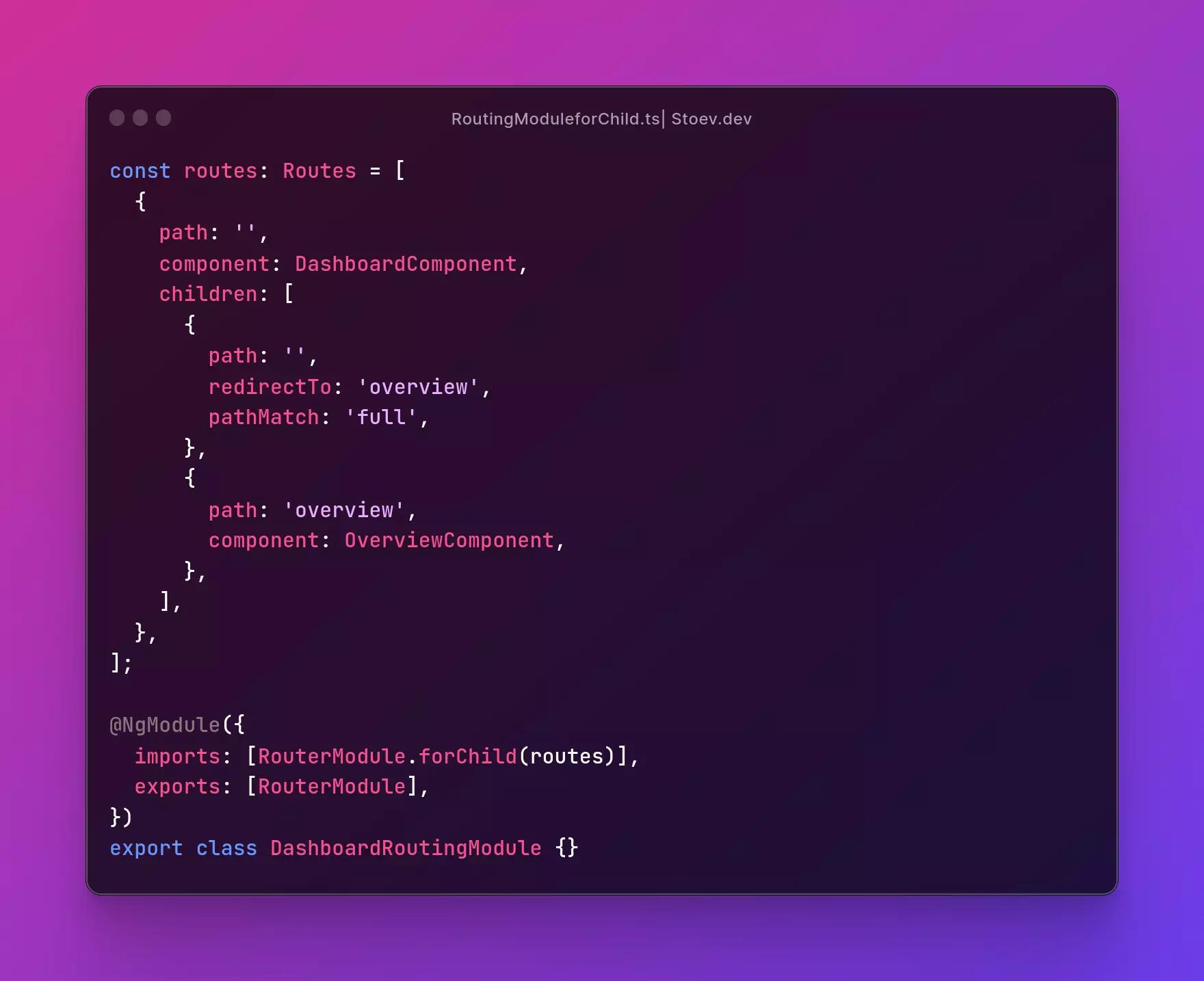
Let’s see an example. This is the lazy module we have implemented previously.

You can create a similar method for yourself in the class and when you can pass only the feature specific services and providers.
Differences between forRoot and forChild
Okay, let’s discuss and examine some of the differences. I am going to concentrate on the RouterModule here, since that is mostly used and it could be useful also for understanding how it works. Let’s point out first what the similarities are.
One difference is that forRoot is typically used for the entire application while forChild is used in feature modules.
It could be said also that they have different scope, frequency of use and access to services and providers.
Conclusion
In conclusion, forRoot() and forChild() are powerful methods in Angular that are used to configure modules and their components. While both methods are similar in their purpose, they have key differences that make them unique and valuable in different contexts.
By using forRoot and forChild effectively, you can ensure that your Angular application is properly configured and ready to handle all of its requirements.
Dont’s miss a beat
I hope you found this post on forRoot and forChild in Angular helpful! If you want to stay up to date on the latest tips and tricks for Angular development, be sure to subscribe to my blog and follow me on social media.